私が組版オペレータになっても?
はじめに
コミックマーケット 95 にて IM@Study というコミュニティから,5 人が寄稿する合同本を出しましたhttps://webcatalog-free.circle.ms/Circle/14222968. そこで,私は「組版オペレータ」というかたちで手伝わせていただけたので,その時のお話をできたらと思います. ここでお話する内容は,あくまで知見の共有ですので,最善の方法ではないといった前提で読んでいただけると嬉しいです.
出した本について
今回は執筆フローに関する解説であるため,本の内容については割愛させていただきます.
さて,前途にもあるとおり,私達が作ったものは「合同誌」といったものです. つまりは,複数人で書いた原稿を一つの PDF にすることが目的となります.(A)
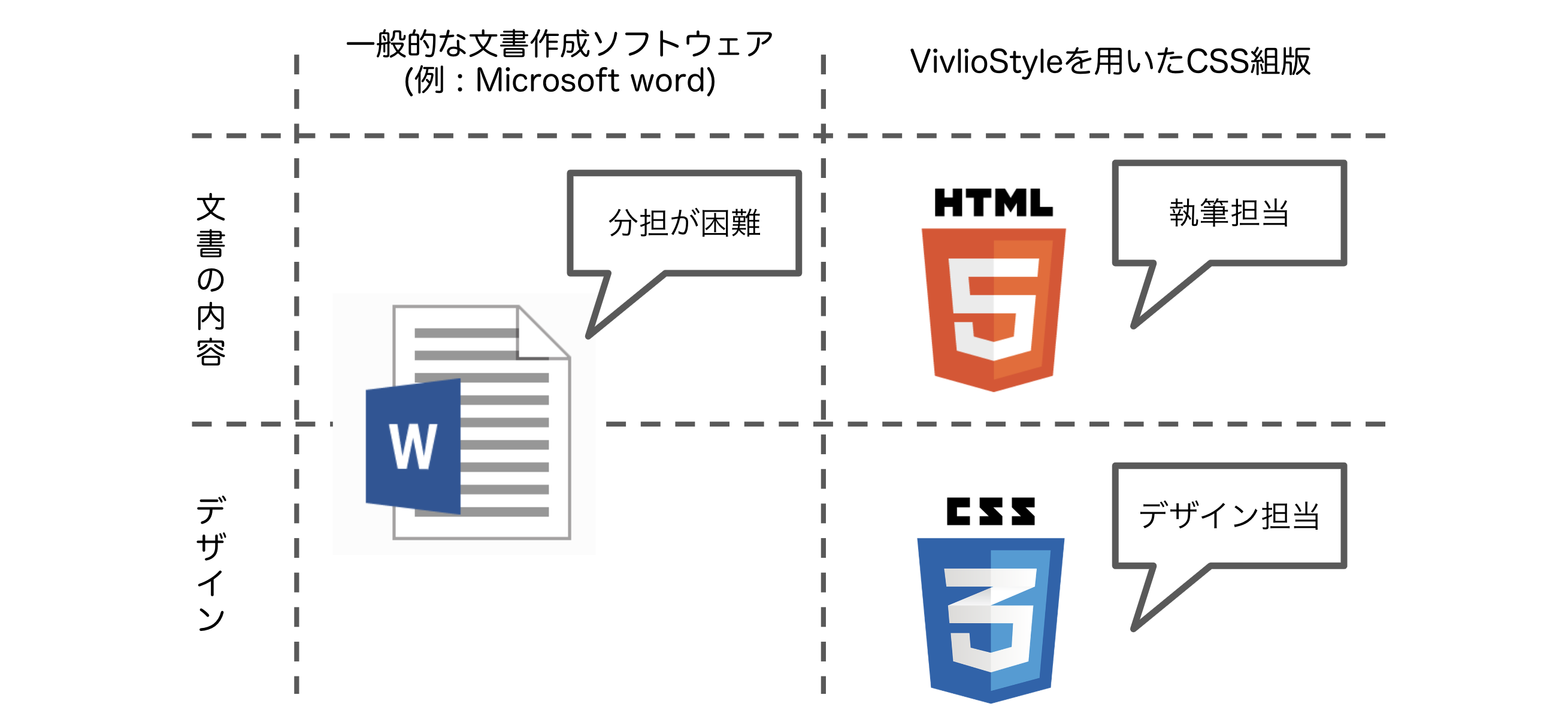
また,「技術書」という性格を考え,全章でデザインが統一されることが良いと判断しました. このため,原稿の内容とデザインの定義(設定)に関しては切り分けて作業ができるような仕組みが必要でした.(B)
技術解説
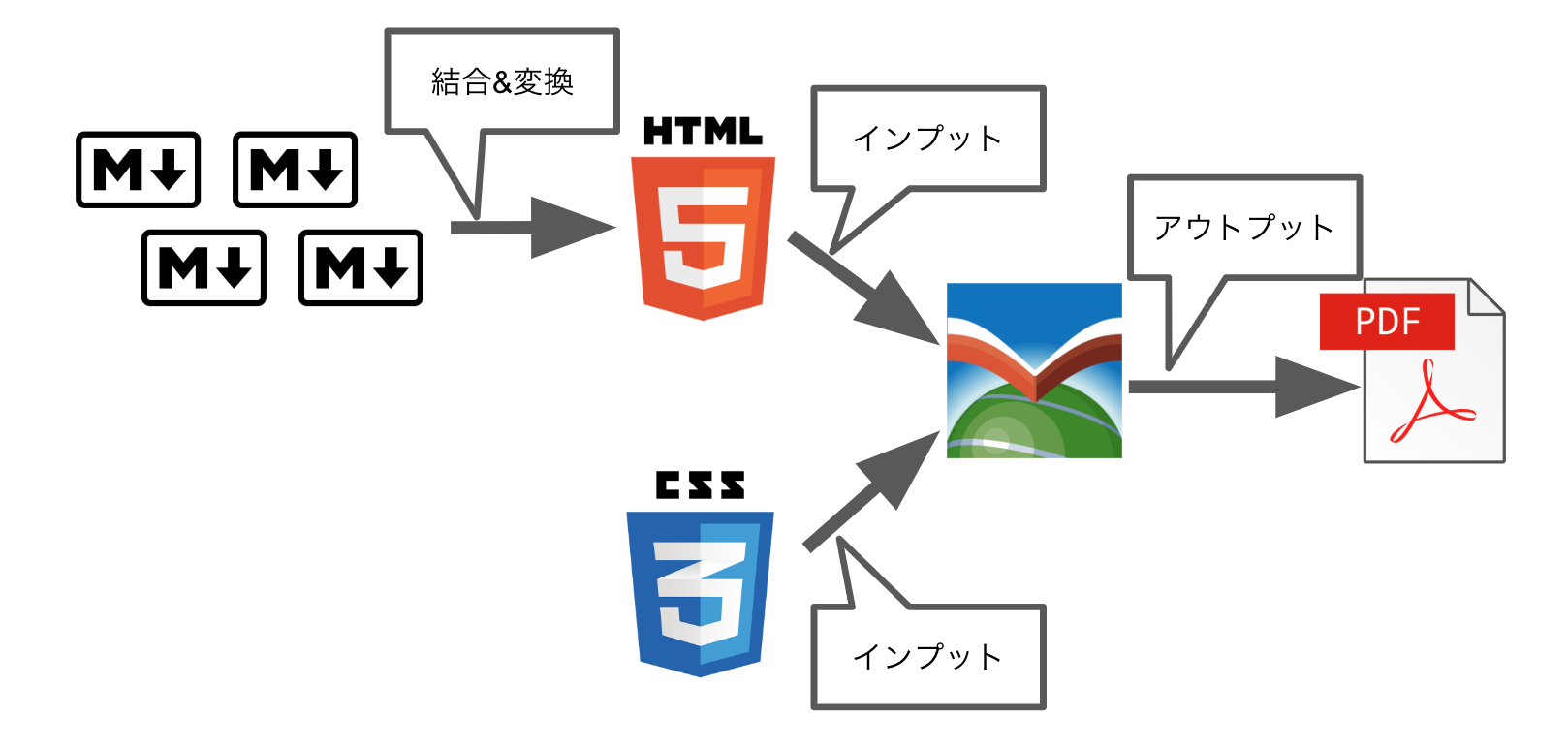
以上の特性を考慮して,以下の様な組版フローを採用することとなりました.

これらのタスクは,Grunt (NPM で公開されているタスクランナー)によって束ねられ,ワンコマンドで PDF のプレビューや書き出しを可能としました.
この技術選定のポイントは 2 つあります.
まず,上記「出した本について」における B について,Vivliostyle.jsを採用することで条件をクリアしました.
HTML/CSS の利点は,内容とデザインを分離して記述が可能である点であると私は考えています.この利点を組版に持ち込むことで生産性の向上等を図ったのがVivliostyle.jsです.

次に,上記「出した本について」における A について,Markdown をマージし HTML への変換を行うことでその条件を満たしました. ここで,最初から HTML を採用しない理由としては,HTML の構造が統一されることに加え,Markdown の表現力で十分な内容であったことが挙げられます.
この同人誌に関しては,作業内容を GitHub ですべて公開した上で作成しています. 詳しくは https://github.com/imas/imasbook を参照してください.
作業の進め方について
準備編
まず,私が用意したテンプレートをコピーし,作業用リポジトリに適用しました. あとは Markdown と CSS を書き換えるだけという状態のものを作成して,準備としました.
テンプレートのリポジトリは以下です. spring-raining さんの過去プロダクトを多く参考にさせていただきました. 私が慣れているという理由で Grunt を採用したのですが,古い技術であるため少し反省しています.
https://github.com/takanakahiko/markdown-css-typesetting
執筆編
執筆は,1 人が 1 つの Markdown を操作する形で行います.
ここで,執筆者はリポジトリを Fork して執筆を行います. 執筆後に PullRequest を用いて,master ブランチへのマージを行いました. PullRequest では,複数人が任意でレビューを行いました.
「ここは誤字じゃない?」 「oo は xx と表現したほうがわかりやすいのでは」
といった推敲を相互で行えたのは良かったです. 各々の進捗管理もしやすかったですし,他の人の PR を見た執筆者のモチベーションにもいい影響があったと感じましたし,利点が多かったです.
デザイン編
私はこの部分を主に担当しました. 執筆作業とは完全に切り離して作業を行いました.
主に,以下の表現を読みやすいようにデザイニングしていきます.
-
Web ページとしての要素
- 見出し(
h1,h2,h3等) - 箇条書き(
ol,ul等) - 図表(
figure等)
- 見出し(
-
組版特有の要素
- サイズ(
@pageのsize) - マージン(
@pageのmargin) - ページ数(
@pageの@bottom-right等)
- サイズ(
ここで,組版特有の要素では,特殊な @page 等の要素を用いた CSS の記述が必要になります.
ここは適宜 spring-raining さんの「CSS ではじめる同人誌制作」という同人誌で細かく解説されているので,参考にさせていただきました.
CSS 自体の変更も PullRequest を用いて,レビュー後に master ブランチへのマージを行いました.
振り返って
合同誌の執筆においてVivliostyle.jsを用いたメリットを下記に挙げます.
- 内容とデザインを分離して作業が行えた
- GitHub を使用した複数人での執筆が行えた
逆に,デメリットや注意点を挙げます.
- 前提として必要な知識が多く,また資料も少ない.
- 内容に合わせたデザイン修正が多くなる
採用するメリットに関しては十分に大きく,特に合同誌においては特に有効であると考えています.
デメリットに関しては,「経験者がいない場合には採用すべきでない」に尽きると思いました. これに関しては,採用事例や資料等が多くないことが原因であると思いました.
その点において, spring-raining さんの同人誌等は貴重な情報源となっており,その普及に大きく尽力していると感じました. その活動を応援するとともに,私も何かしらで手伝っていければと思い,今回筆を執らせていただきました.
今後,OSS 等の分野でも何かしら貢献していきたいと考えています.